
A NUMBER 1 DEVELOPER TOOL IN 63 COUNTRIES
Asset Catalog Creator takes any image and creates a full set of icons, splash screens or universal assets for you. Unlike other icon generators, batch resizers or scripts, these are produced in the latest Asset Catalog format, allowing you to drag just a single file into Xcode and have all the correctly sized and named icons identified, in the right place and ready to use.
As of iOS 10 there are 21 different icon sizes required for a universal app as well as 20 different splash screen dimensions! Even if you already have an automated way of batch resizing these it’s a tedious process to identify and drag all of these images into their respective places and then deal with any conflicts.
Asset Catalog Creator can produce all of the following asset types:

You can point to an existing asset catalog file and Asset Catalog Creator will merge new assets into it, prompting you to overwrite or increment file names to resolve conflicts. If you’re making image sets you can even update an existing image set with additional images specifically for your selected device type; be it iPad, iPhone etc.
If you’ve never used Asset Catalogs in your apps before, now is a great time to start. You’ll find managing and organising your image files much easier and you’ll also benefit from improved performance and reduced app install size; thanks to the smarter way asset catalogs are compiled and turned into binaries.
Features
Instructions
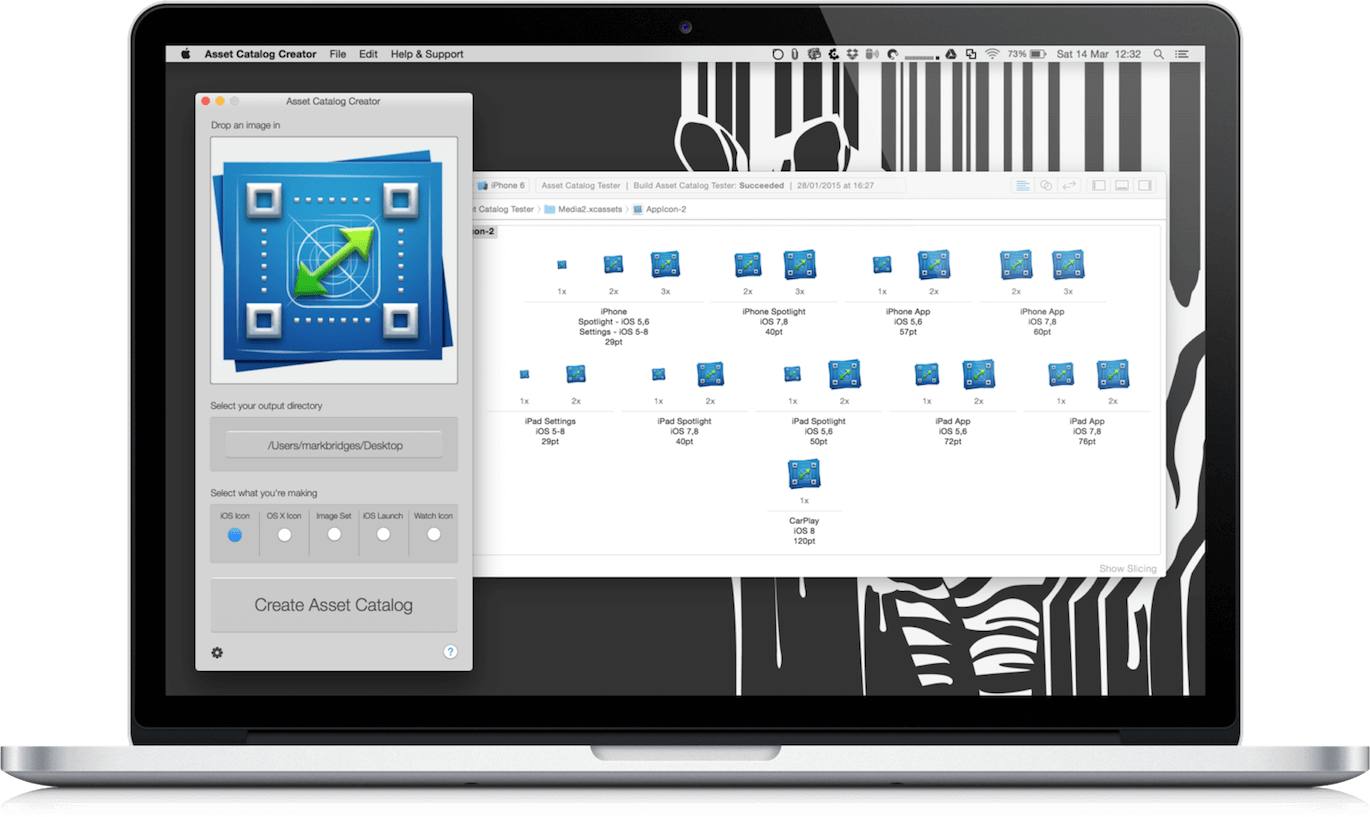
Drop an image in (png, jpg or pdf etc should all work fine)
Select your output directory, if you’re exporting into an existing project you can just select the project root directory and Asset Catalog creator will find and update your existing asset catalog.
Select what you want to export (iOS Icons, macOS Icons etc.)
Click ‘Create Asset Catalog’
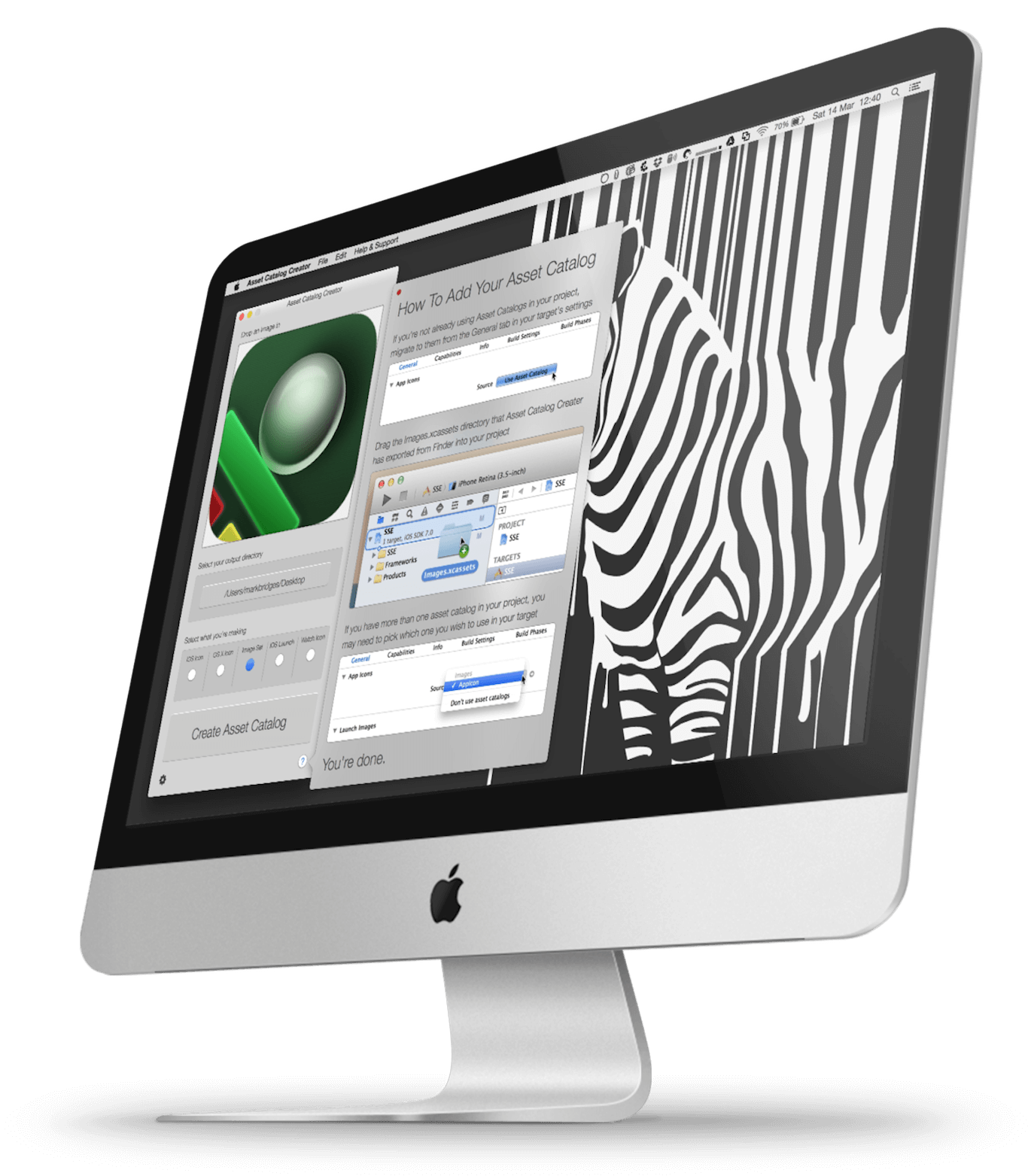
Then, if you’re exporting into a brand new asset catalog:
A new directory will be created called ‘Media.xcassets’
Drag this into your Xcode project
Select the newly created Asset Catalog as your desired icon / splash / asset

Additional Notes
If you're making an iOS icon, for best results, start with a square image with dimensions anywhere above 180x180
If you're making an macOS icon, for best results, start with a square image with dimensions anywhere above 1024x124
If you're making splash screens, as these are all different shapes, your images will be stretched to match the various dimensions. If this isn't desirable, on a universal app, begin by making the following input images, as required:
iPhone 4 640 x 960
iPhone 5, iPhone 6/7, iPhone 6/7 Plus 1242 x 2208
iPhone 6/7 Plus Landscape 2208 x 1242
iPad Landscape 2048 x 1536
iPad Portrait 1536 x 2048
iPad Pro Landscape 2732 x 2048
iPad Pro Portrait 2048 x 2732
Create asset catalogs for each starting image and merge the best results into a single catalog, using Xcode